캐머런 상품 Q&A
니트
2015.07.13 10:53
회원관리페이지에 대하여 ?
댓글 2
| 페이지 URL | http://ibsomoon.kr |
|---|---|
| 답변 알림 이메일 | wwwankr@gmail.com |
아래의 메뉴정보가 스케치북 스킨으로 구성된듯 한데 스케치북 게시판 처럼 메뉴 스타일을 변경해 보고 싶은데 어떻게 해야 할지
잘 몰라서 이렇게 질문을 드립니다...

-

-
?
항상 애써 주셔셔 너무 감사합니다.
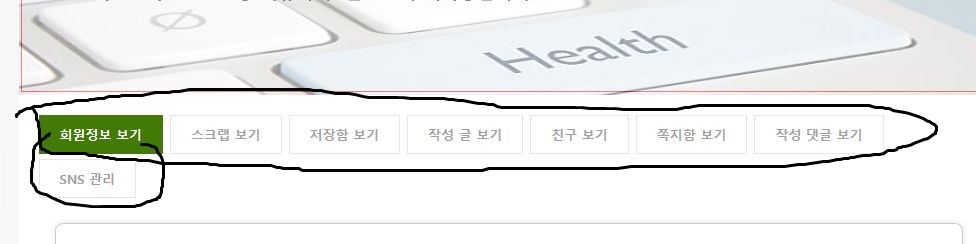
 회원관리페이지에서
회원관리페이지에서
지금은 니트 레이아웃 스타일로 적용된 것이구요,
이 니트 레이아웃 스타일을 제거하시려면 CSS수정이 필요한데요,
layouts/neat/css/layout.css 에서
343번째 줄부터 361번째 줄까지 지우시면 되세요.
다음 부분이구요, 지우시면 되세요.
/*--[ Member ]--*/
.xm h1,
.xc h1{margin:0 0 20px 0; padding:0 0 20px 0; border-bottom:1px solid #efefef; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; color:#3a3a3a}
.xm .nav-tabs,
.xc .nav-tabs{border-bottom:0}
.xm .nav-tabs>li,
.xc .nav-tabs>li{margin:0 5px 5px 0; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700}
.xm .nav-tabs>li>a,
.xc .nav-tabs>li>a{padding:10px 20px; background-color:#fff; border:1px solid #e6e6e6; border-radius:0; line-height:1.3; font-size:13px; color:#a2a2a2}
.xm .nav-tabs>li>a:hover,
.xc .nav-tabs>li>a:hover,
.xm .nav-tabs>.active>a,
.xm .nav-tabs>.active>a:hover,
.xc .nav-tabs>.active>a,
.xc .nav-tabs>.active>a:hover{background-color:#ea5859; border:1px solid #ea5859; color:#fff}
.xm .login-header h1{padding:0; border-bottom:0}
.xm .form-horizontal{margin:0; padding:10px 0}
.xm .form-horizontal .control-label{padding-top:8px; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; color:#3a3a3a}
.xm input[type="text"], .xm input[type="password"], .xm input[type="email"], .xm input[type="url"], .xm input[type="search"], .xm input[type="tel"]{padding:6px}
니트 레이아웃 스타일을 제거한다고해서 스케치북 게시판 스타일이 나오지는 않구요,
스케치북 회원 스킨 스타일로 나올거예요.
스케치북 게시판 스타일처럼 바꾸는 것은 스케치북에 문의하셔야 하구요^^
감사합니다^^